HTML or WordPress? You can choose to do this the easy way or you can choose the hard way. The decision is on you, which will you choose? Can I let you in on a secret? There is a way to receive the best of both HTML and WordPress.
With FLATsite you’re able to convert your dynamic WordPress sites to Static HTML in just a few minutes. We’ll show you how, but first let’s explore the traditional route for converting WordPress to static and how tedious this can be in comparison to the genius that is FLATsite. In the process, we will also compare HTML vs. WordPress and explore the differences.
The tradition of converting from dynamic to static HTML
It is always important to keep in mind that static sites are exclusively HTML. That being said, dynamic websites do use HTML exclusively. They can use JavaScript, CSS or any other technology that will work.
Though WordPress is a very popular content management system and is flexible with countless possibilities for website users and admins. There’s just one thing, it simply cannot create static HTML pages. Before FLATsite, converting to a static sight went the way we will outline below:
Navigating manual conversion to HTML
This will involve creating an entire HTML website for your WordPress website from scratch. This option, though it may take more time, may not be a bad idea if some static site generators do not come with vital elements to support the conversion such as exporting contacts for example. The site converter may also exclude vital WP navigation tools pertinent for the smooth running of the static site.
When using manual conversion, here are some of the reasons why FLATsite is a better option if you want to bypass the complications below:
- The setup process is very complicated – First, you will need to mob your project to a subdomain. After doing this, you will have to download all your files and plugins from your original domain.
- You may need to have a CDN – You may have to set up a content delivery network and you will have to do it on your own if it is required. A CDN manages the assets on a website.
- It will take you a whole lot of time – It doesn’t matter if your website has 3 or 50 pages, the conversion process will take you quite a bit of time mostly because you will be republishing the entire website and migrating it to another domain.
How FLATsite makes converting WordPress site to Static easy
When you convert your WordPress sites to static HTML, it optimizes the loading speed of your website significantly. Also, the security threats to your website are significantly lowered. Static websites do not have PHP code or execute database queries nor do they use any other task that will give your website a slow load time.
Convert your WordPress site to static HTML with FLATsite
1. Choose a plan and login to FLATsite
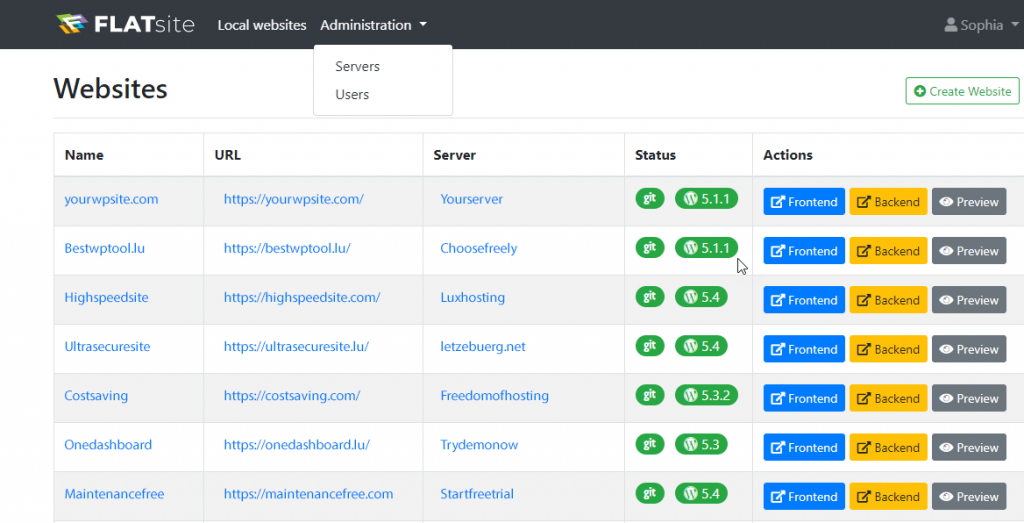
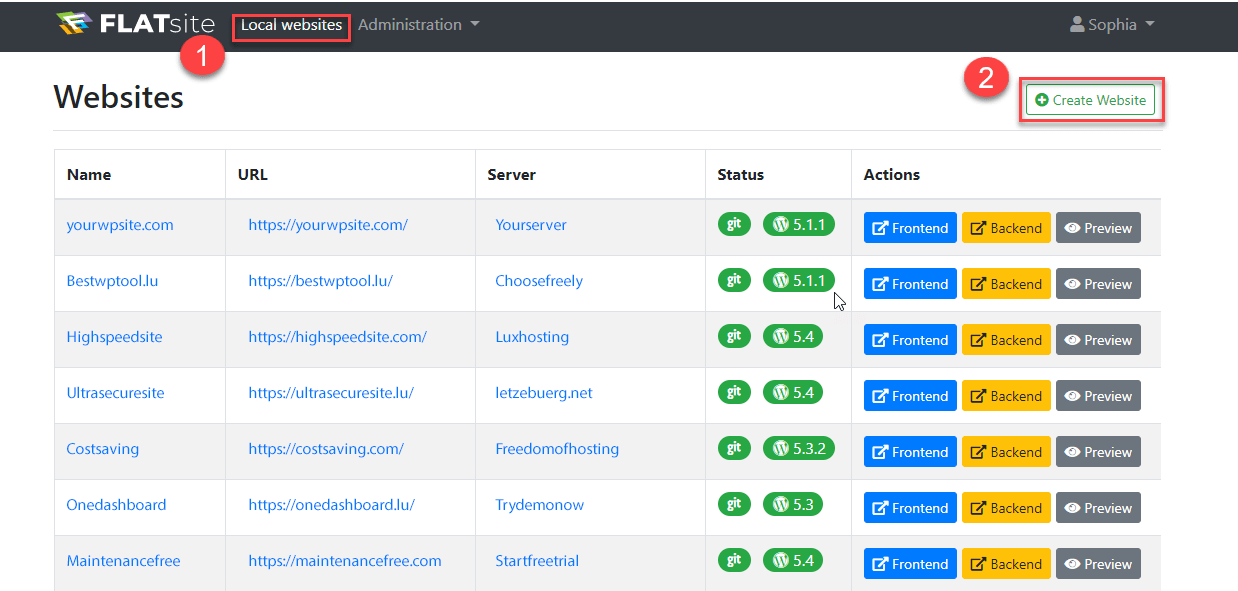
After signing in, you will be directed to FLATsite’s dashboard where you will see your websites, servers and users. Here you can manage them as you see fit.
2. Assign your super admin
In the top left-hand corner, you will find your navigation bar with the options for local websites and administration options. The administration option will allow you to add users. To convert your website, you will only need one user for now. This user will become the main administrator who can do all website edits and any deployments necessary.
3. Connect external servers
To connect to the external server where your new static HTML site will be published once finished: First, click ‘view servers’ then click ‘create server’. Once there, you will add name, protocol, hostname, port, and path. Then finally enter your credentials when prompted to do so then click save.

You will now see the configuration of your server. (Side note – you can test the connection by clicking on the button that says so). Check this quick guide for detailed steps.
4. Fun starts – Create and publish your sites

Now create a WordPress Instance on the FLATsite platform. From here you will click ‘view website’, then, ‘create website’.
Once you’re ready to publish go to the main dashboard to view all your sites. Under “Name” – the name you call your site in FLATsite instance, click the website then select export.
Name your export. This will show up in the change log for each export. Finally, the super-admin can review and deploy it.
Once your website is deployed, it will be pushed to the server via FTP or SFTP. At this point, you can add the name of your website or project. You will also be able to add the site’s URL from here as soon as it is published.
After going through this process, what’s left to do is the basic set-up of preferred language, standalone page options and any other pages you want to export outside of the WordPress system.
Finally, press ‘save’ and allow FLATsite to do its magic and you will be redirected to your newly created static HTML website.
HTML vs. WordPress
The major differences with HTML vs. WordPress, amount to the nature of the systems and the expertise required for coding. To use a WordPress system, very little coding expertise is required because it is a CMS.
HTML on the other hand is a language, which requires exposure to other coding languages apart from HTML to design a professional website. Because of the abundant integrations available for WordPress the security of the website is very low. HTML websites are more secure because the administrator of the website is responsible for all codes used.
To Sum Up
HTML vs. WordPress sites both have their advantages and disadvantages, but if you’re looking for a webpage that loads faster and is more secure choose static HTML sites and convert them using FLATsite. This is truly the best of both worlds!