If you’ve ever made changes to your site only to have it crash on launch day, then you know how devastating it is to have all that hard work go up in smoke. Developing and staging your website on FLATsite is a great way to test your site in a no-risk environment. We’ll tell you more about FLATsite later in this guide, but first: What is staging?
What is staging?
A staging environment is a clone of your current live website on a private server. It’s a safe place to tweak your website in a secure environment. This way, you can test changes and fix flaws before you send your website into the world. You can think of staging the same way you’d think of a rehearsal for a play.
When you stage your website, you can work out all the issues privately. That way, if your website does flop, it won’t be in front of an audience, and you’ll get to make it perfect before anyone else ever sees it.
6 Benefits of staging your website
1. Make major changes without risking your website
Part of the risk of making a huge change to your website is that the site won’t be able to handle it and will crumble under the pressure. To make sure that everything will go smoothly, test the clone website in a staging environment first.
2. You can catch bugs before your visitors do
It’s a little embarrassing to launch a website, only for your visitors to find that it’s filled with bugs. Staging your website will help you catch bugs and errors, so you can launch a website that’s as close to perfect as you can possibly get it.
3. You can run changes by people before you launch
If you have your own website, you might not need to run changes by anyone else before you launch. However, it might still be useful to get some feedback on any changes you plan to make, so you can get advice on things you need to change – or validation about how brilliant your idea is.
4. Staging helps you communicate your ideas
Sometimes, it’s hard to get people to picture the exact changes you’re planning to implement on your website, because they don’t have the technical vocabulary to understand everything. If you stage your website, you don’t have to worry that people are picturing something completely different from what you’re communicating. You can simply let them experience the website before you release it to the wider public.
5. Staging protects your search engine ranking
You probably already know that search engines rank your website to determine the order in which your site should appear in search results in relation to other websites. A high ranking is valuable for your website, because it helps you get more visitors.
Some website owners are afraid to make any major changes to their website because they’re afraid that bots will encounter a site that’s in transition or suddenly riddled with errors, and that their search ranking will tank. (This fear is actually perfectly valid.) A staging environment lets you make all the changes you want without sacrificing your search ranking.
6. Staging environments are a great way to train new team members
If your team hires new developers, they’ll need to be trained to handle your website. A staging environment is a great place for new developers to test new theories and coding techniques without making changes to your actual website.
So now that you know what is staging, and what is staging’s appeal, let’s look at how to stage your website on FLATsite.
How to stage on FLATsite
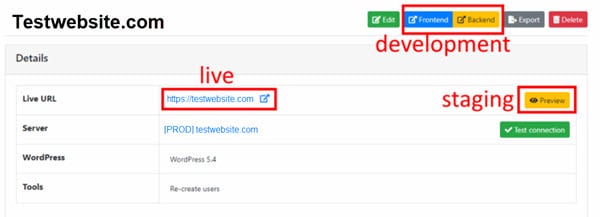
With FLATsite, you can implement all three steps of the ideal staging workflow. Staging is built-in to the FLATsite instance and you get access when you hit ‘preview in the backend.
- Your local WordPress installs act as your development environment in which you can test any changes you implement.
- The preview feature lets you see what your website will look like before you deploy it.
- The deployed version of your website on the live servers acts as your live environment.
Here’s a closer look at FLATsite’s staging:

This way, you can tweak your clone website without worrying that you’re hurting your actual website.
Why you need FLATsite?
FLATsite is a static site generator, which means it lets you turn your dynamic website into a static website. Most websites are dynamic, which means they can be changed on the user end. A static website can only be changed on the backend. This makes it more secure, but that’s not the only reason you should consider converting your dynamic site into a static one.
Static websites are also faster, more secure, and cheaper to host. That’s because they have no database and no extra features that slow down your website.
With FLATsite, you also get headless WordPress technology, which means that if you have a WordPress site, you can still use WordPress on the backend, but on the frontend, your site will be deployed as a static website. You also get remote server storage, so you don’t need to use your hosting provider’s database (which also lowers your hosting costs) and IP whitelist limitation access.
FLATsite is also super secure, because there’s no database for hackers to attack and also because we use a mix of iptables and fail2ban firewalls.
But the best thing about FLATsite is that you also get a full-featured staging environment.
Wrapping up
Staging your website lets you test major changes before you launch your website. And with FLATsite, not only do you get to seamlessly convert your dynamic website into a static website, but you also get an easy-to-use staging environment in which to test your faster, sleeker, and more secure static website!